L’an dernier, nous vous présentions Stone Keeper : The Lost City, premier opus de la série qui avait été testé sur Twitch par @mr_kazar. Aujourd’hui, les étudiants de 3ᵉ année du Bachelor Jeux Vidéo du campus de Montpellier ont encore frappé et sont fiers de vous présenter Stone Keeper 2. Un projet de fin d’études, réalisé en 6 mois (année scolaire 23-24), par une équipe de 12 personnes.
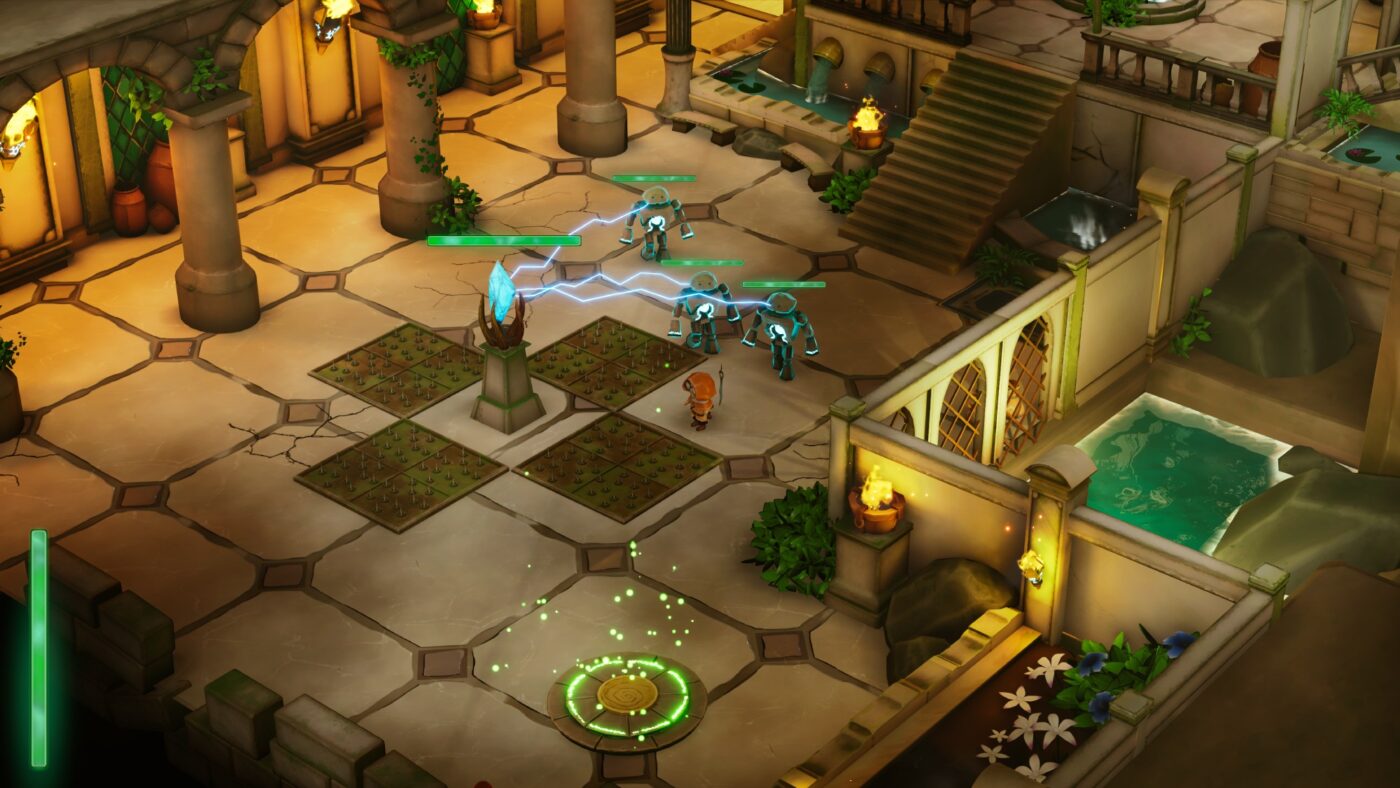
Stone Keeper : The Lost City est très inspiré par Tunic et par les mécaniques de Hogwarts Legacy. De quoi apporter un nouveau regard au genre ‘Hack’n Slash’.
À télécharger gratuitement sur le itch.io de l’école.

Entretien avec Xavier Gappe, graphiste et artiste 3D environnement sur le projet.
Comment vous est venue l’idée de départ ? L’inspiration ?
Tout d’abord, Stone Keeper a vu le jour avec notre première itération en 2023. L’idée initiale est née lors de notre tout premier brainstorming, où nous avons proposé diverses idées en déterminant ce que nous souhaitions faire ou éviter.
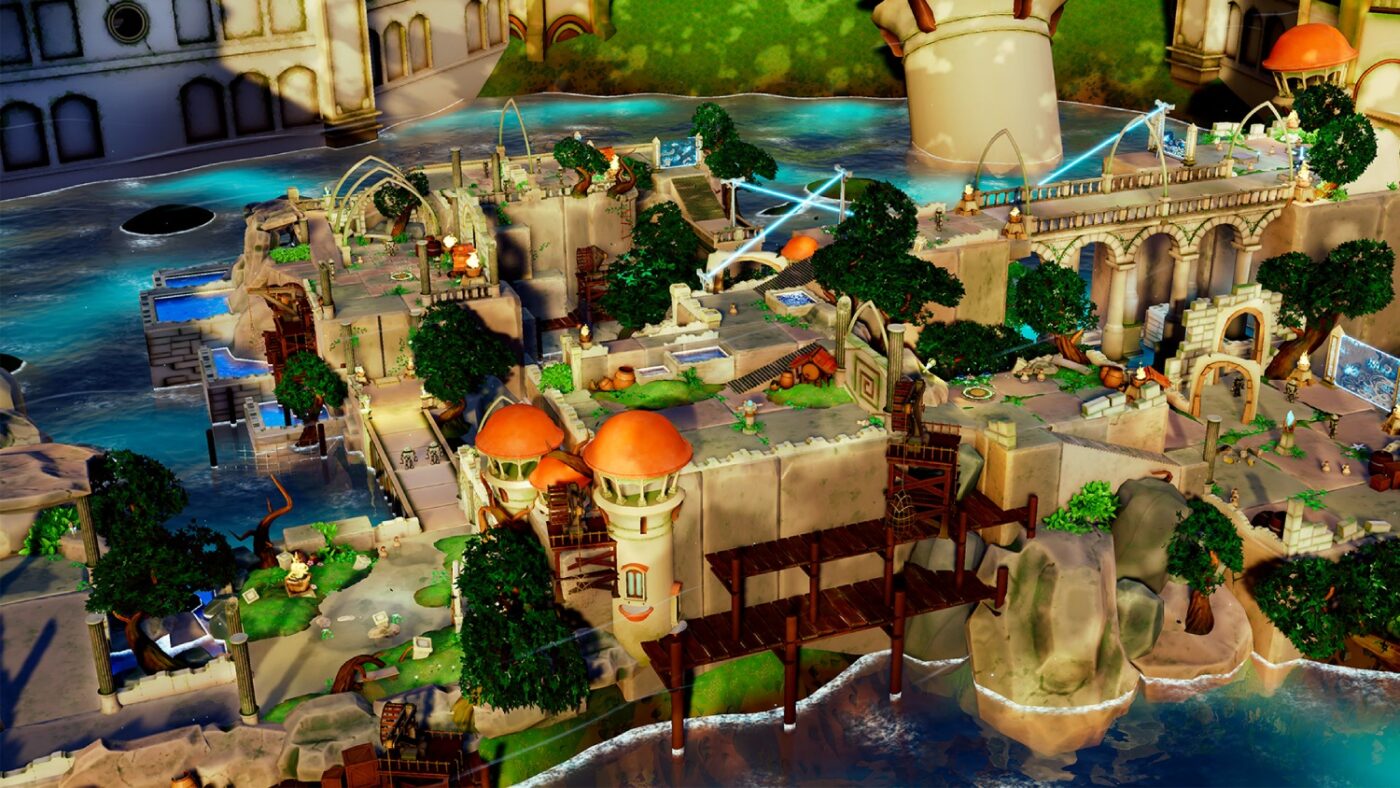
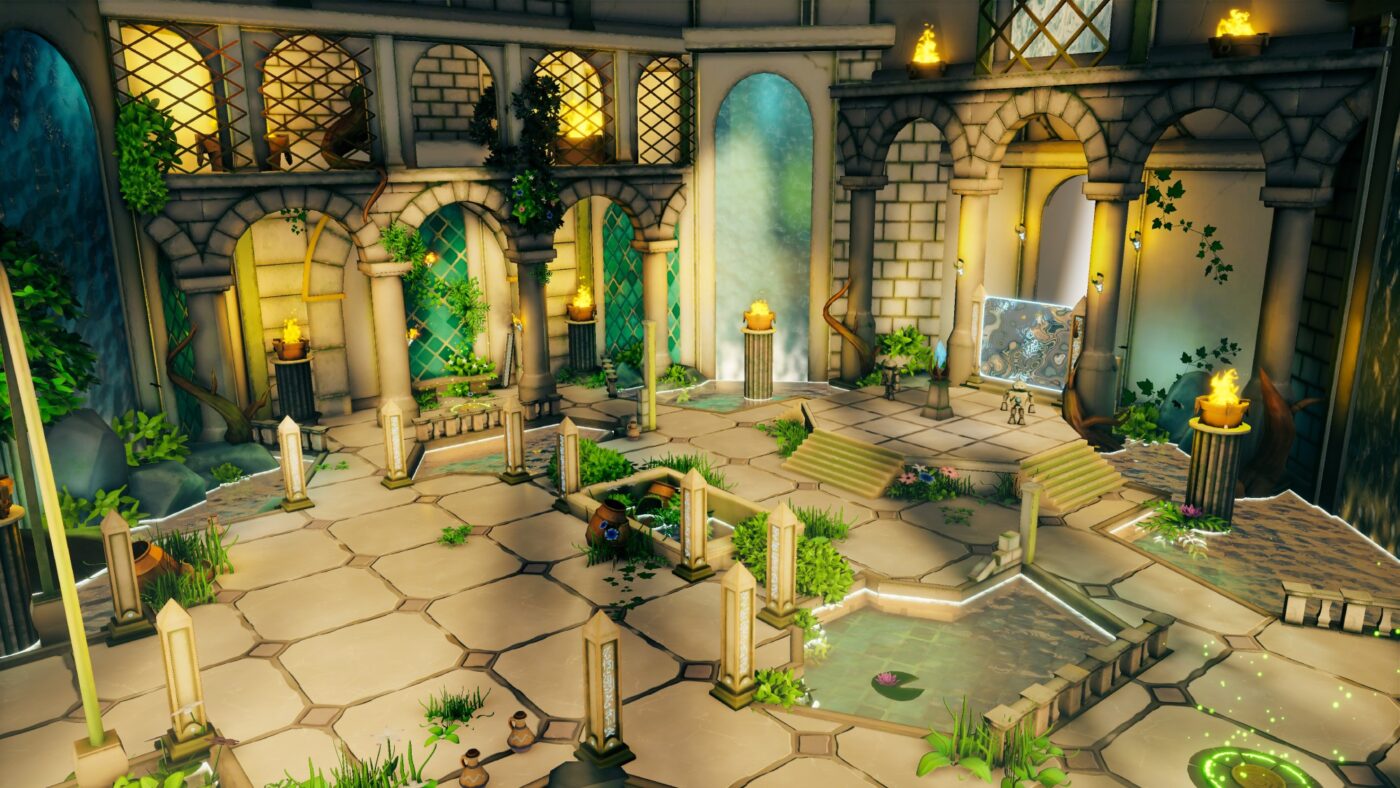
L’un des membres nous a proposé de choisir comme principale inspiration le jeu Tunic pour son gameplay, un jeu d’aventure en vue isométrique rempli de mystères. Pour la direction artistique, nous nous sommes tournés vers l’univers de l’Atlantide, notamment le film de Disney L’Atlantide: l’empire perdu.
Ce sont nos deux points de départ en termes d’inspiration. Par la suite, chacun a apporté sa touche personnelle avec ses références et ses envies. L’idée était avant tout que tous les membres du groupe puissent s’exprimer.
Quelle était votre intention de départ ? Quel type d’expérience avez-vous voulu transmettre ?
Notre intention de départ était de créer un jeu simple à prendre en main et surtout amusant. Nous voulions que le joueur découvre les mécaniques et son environnement avec le moins d’informations textuelles possible. Sur le premier projet, nous avions fait l’erreur d’intégrer un tutoriel trop guidé. Pour ce second projet, nous avons complètement retiré les informations textuelles en proposant un level design plus adapté. Ainsi, le défi a été de concevoir un level design et des mécaniques qualitatives pour que le joueur puisse terminer le jeu par lui-même.
Quelles références avez-vous eues pendant le développement ?
Il y a de multiples références pendant le développement, par exemple, le lancer de pots était proposé par une des artistes en référence avec le jeu Hogwarts Legacy. Et également Journey proposé par un développeur du groupe sur la mise en scène contemplative. D’autres jeux du même style comme RiME, Death’s Door et Galaïa nous ont beaucoup inspirés graphiquement.
Quels étaient les outils/logiciels utilisés ?
Nous avons travaillé avec le moteur Unity, en utilisant l’environnement de rendu Universal Render Pipeline (URP) pour le premier projet. Pour le second projet, nous avons décidé de passer au High Definition Render Pipeline (HDRP) afin d’accroître la qualité et les possibilités visuelles.
Pour le versionnage du code, nous avons utilisé GitHub ainsi que Fork, un logiciel qui facilite la gestion des dépôts Git grâce à une interface intuitive, idéal pour les membres non-développeurs. Et pour la communication, nous avons utilisé Discord.
Pour le développement, nous avons travaillé avec la suite JetBrains et Visual Studio Code, qui sont des environnements de développement intégrés (IDE) adaptés pour le développement sur Unity.
Sur la partie graphique, une fois certains concepts réalisés sur Photoshop et Procreate, les modélisations ont été faites et animées sur 3DS Max, sculptées sur Zbrush, avec ensuite un passage par Substance Painter et Designer pour nos textures.
Quel public visez-vous ?
On vise tous types de joueur, le jeu est facile à prendre en main. Si vous jouez occasionnellement aux jeux vidéos ou bien que vous comptiez atteindre un record de speedrun, on a fait notre possible pour que tout le monde y trouve son compte !
Une sortie sur Steam à prévoir ?
Nous envisageons de le publier prochainement sur Steam avec tous les membres actuels du groupe. Nous devons avant tout le peaufiner pour sortir un jeu de qualité d’ici l’année prochaine. À suivre.
Quelles difficultés avez-vous rencontrées ?
La principale difficulté est de toujours voir trop grand, mais cela peut être géré avec une bonne organisation. Il est très difficile d’estimer le temps de travail que peut prendre une tâche ; parfois, nous sommes surpris par cela. Le choix le plus difficile, qui s’avère souvent être le meilleur, est de devoir annuler certaines parties du jeu. Par exemple, dans le premier jeu, nous avions décidé de supprimer un deuxième niveau pour nous concentrer sur les fonctionnalités actuelles. Ce retrait, qui a libéré du temps de développement supplémentaire, a permis de donner vie au boss.
Avez-vous une anecdote sympa arrivée pendant le développement ?
Certains membres de l’équipe n’ont jamais réussi à battre le boss du jeu ! Et pour ce qui est du prénom du personnage principal, beaucoup d’idées ont été proposées (Rima, Pachy, Guts, Ademo…) sans jamais de nom officiel adopté, même au bout de deux ans.
Quelles sont vos ambitions pour la suite ? Au niveau du jeu ? Au niveau professionnel pour chacun d’entre vous ?
Pour l’instant, le projet est en pause indéterminée. L’objectif actuel pour les membres du groupe est d’acquérir de l’expérience dans le milieu professionnel. Certains membres de l’équipe sont déjà engagés dans des studios sur divers projets. L’idée est de comprendre les enjeux de la création d’un projet vidéoludique, notamment comment se déroule la collaboration avec des partenaires internes ou externes comme des éditeurs, des testeurs et, plus largement, une entreprise.









Équipe Graphisme
Bruno Davila – Artiste 3D
Oscar Durand – Animateur & Rigger
Xavier Gappe – Artiste 3D Environnement | Freelance chez Awesome Games
Alix Granlin – Artiste 3D Environnement, textures et lumières
Léa Hoareau – Artiste 3D Environnement, textures et lumières
Équipe Développement
Théo Carouge – Développeur.
Jérémy Ferreira – Développeur Gameplay | TechArt
Clément Garcia – Développeur | Studio La Moutarde en alternance pour Lead Dev et Management des Systèmes d’information, Technologies et Sciences
Dimitri Kapris – Développeur
Équipe Design Sonore
Paul Lamotte – Designer Sonore | Chargé de production à e-artsup Montpellier
Chloé Dumas – Designer Sonore | Étudiante en Licence CIAN (Techniques du son et de l’image)
Landy Rakotomalala – Designer Sonore